Topic List
กำลังอยู่ในช่วงรื้อ code jQuery jeditable แก้ไขใหม่จาก GitHub หลังจากศึกษาจากคู่มือ ก็จำต้องเขียน plugin บางตัวขึ้นใช้เอง
นี่คือ plugin ที่ง่ายที่สุดแล้ว 555
$.editable.addInputType('radio', {
})
แต่เนื่องจากว่ามันไม่ได้ทำอะไรเลย หลังจากสร้าง element เรียบร้อยแล้ว ก่อนที่จะ return จึงต้องสั่งให้มันบันทึกข้อมูลทันที
// SAVE value immediately when radio or checkbox click
if (inputType == 'radio' || inputType == 'checkbox') {
self.save($this, value, callback)
}
HTML5 จะส่ง attribute data-xxxx ด้วย lowercase เสมอ เช่น
<a id="mytag" href="sg-box" data-maxWidth="60%">Link</a>
ค่าของ $("#mytag").data("maxWidth") จะเป็น undefine โดยจะกลายเป็น $("#mytag").data("maxwidth") แทน
แต่มีวิธีการให้สามารถส่งเป็น case sensitive ได้โดยใช้
<a id="mytag" href="sg-box" data-max-width="60%">Link</a>
data-max-width="60%" จะถูกแปลงเป็น $("#mytag").data("maxWidth")
มึนอยู่พักใหญ่ หลังจากเขียนเสร็จก็ลองทดสอบบน iPad ปรากฏว่า span และ tag บางตัว ไม่รับ event click (และ event อื่นอีกหลายตัว)
สาเหตุ : เกิดมาจาก safari บน iPad นั้น DOM บางตัวไม่ได้ใส่ event click มาให้
ทางแก้ : ให้ใส่ event click เข้าไปเอง
ตัวอย่าง :
<span class="test-click" onclick="">Text</span>
<script>
$(document).on('click', '.test-click', function() {
alert('On Click')
})
</script>

เตรียมไว้เป็นลูกเล่นตอนฝนตกหนักในเว็บ www.hatyaicityclimate.org ครับ
ดาวน์โหลดได้ที่ maroslaw.github.io
แนะนำ mouseover effect สวย ๆ ครับ ตอนนี้กำลังควานหา mouseover แบบเดียวกับ facebook
ยังหาไม่เจอ

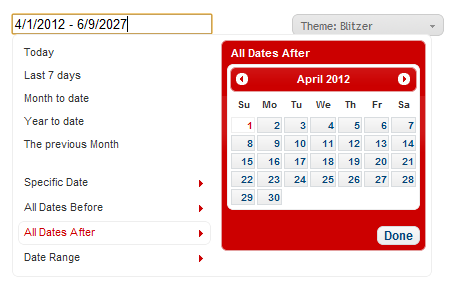
เพิ่งหาเจอ script สำหรับป้อนช่วงวันที่คล้าย ๆ กับของ Google Analytic หรือ Google Adsense อยู่ที่ www.filamentgroup.com
เคยลองทำแล้ว ไม่สำเร็จ แต่เห็นคุณ kriss ที่เว็บ anassirk.com ได้ทำ "ทำปฏิทิน Datepicker ไทยแบบปีพุทธศักราช (พ.ศ.)" ไว้แล้ว เข้าไปลองดูแล้ว ก็ใช้งานได้ดีครับ
ไว้ค่อยนำมาใช้ในโอกาสต่อไป ได้ใช้แน่ ๆ
ขอบคุณ คุณ kriss มากเลย
ไปดูรายละเอียดได้ที่ http://www.codetukyang.com/html/technic/filedatas/datepickerbuddhistyear/index.html