Topic List
Pure White Color
#FFFFFF
#FFFFF0
#FCFCF7
#F2F8FC
#FAF9F6
#F4F1F8
#F0F8FF
#FBF5DF
#F8F7F4
#FDFDFD
Gray Color
#000000
#171717
#0C0C0C
#0B1215
#101720
#0D1717
#020D19
#011222
#21242A
#161110
#101923
#08100C
#23262A
#01A2228
#232325

ผมเป็นโปรแกรมเมอร์ครับ และปัญหาใหญ่ของโปรแกรมเมอร์ หรือคนที่ทำอาชีพด้านอื่นที่ไม่ใช่ Designer เวลาทำเว็บไซต์หรือแอพ ก็คือ การขาดเซ้นส์ด้านดีไซน์ ไม่ว่าจะลองออกแบบยังไงก็เลือกสีได้ไม่โดน เลือกฟ้อนต์ได้ไม่สวยสักที
ผมเห็นด้วยกับคำกล่าวของแอดมินเว็บดีไซน์นิวทุกประการเลยครับ และขอบคุณที่ท่านได้แปลบทความดี ๆ เรื่อง 7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ที่เขียนโดยคุณ Erik ผู้ซึ่งเรียนจบคณะวิศวกรรมศาสตร์ ที่ขึ้นชื่อมากในด้านการทำสิ่งที่ประสิทธิภาพดีเยี่ยม แต่ดีไซน์ห่วยสุด ๆ แน่นอนว่าเค้าไม่ได้เรียนเกี่ยวกับการออกแบบให้สวยงามมาแม้แต่น้อย
7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ประกอบด้วย
- แสงต้องมาจากบนฟ้า (อ่าน ตอน 1)
- เริ่มด้วย ขาว-ดำ เสมอ (อ่าน ตอน 1)
- เพิ่ม Whitespace (ช่องว่าง) เป็นสองเท่า (อ่าน ตอน 2)
- เทคนิคการวางตัวหนังสือบนรูป ไม่ให้จม (อ่าน ตอน 2)
- เพิ่ม – ลด ความเด่นของตัวหนังสือ (อ่าน ตอน 2)
- เลือกใช้ฟ้อนต์ให้เหมาะสม (อ่าน ตอน 2)
- ขโมยอย่างศิลปิน (อ่าน ตอน 2)
ลองติดตามอ่านบทความฉบับสมบูรณ์ได้จากเว็บไซท์ดีไซน์นิวดีกว่านะครับ ยาวหน่อยแต่ได้ประโยชน์มาก อ่านได้เลยที่ 7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ตอนที่ 1 และ ตอนที่ 2

อ่านแล้วน่าสนใจ จนคิดว่าอาจจะถึงเวลาออกแบบ SoftGanz UI framework ซะทีแล้วกระมัง เริ่มมีเวลาว่างบ้างแล้ว อาจจะเริ่มที่ app แรก ธนาคารขยะ ก่อนเลย
แนวทางที่วางไว้
- grid 8x8 pixel (ตามขนาด icon)
- color 3 + 1 hightlight and ความเข้ม ดูรายละเอียด theme สี
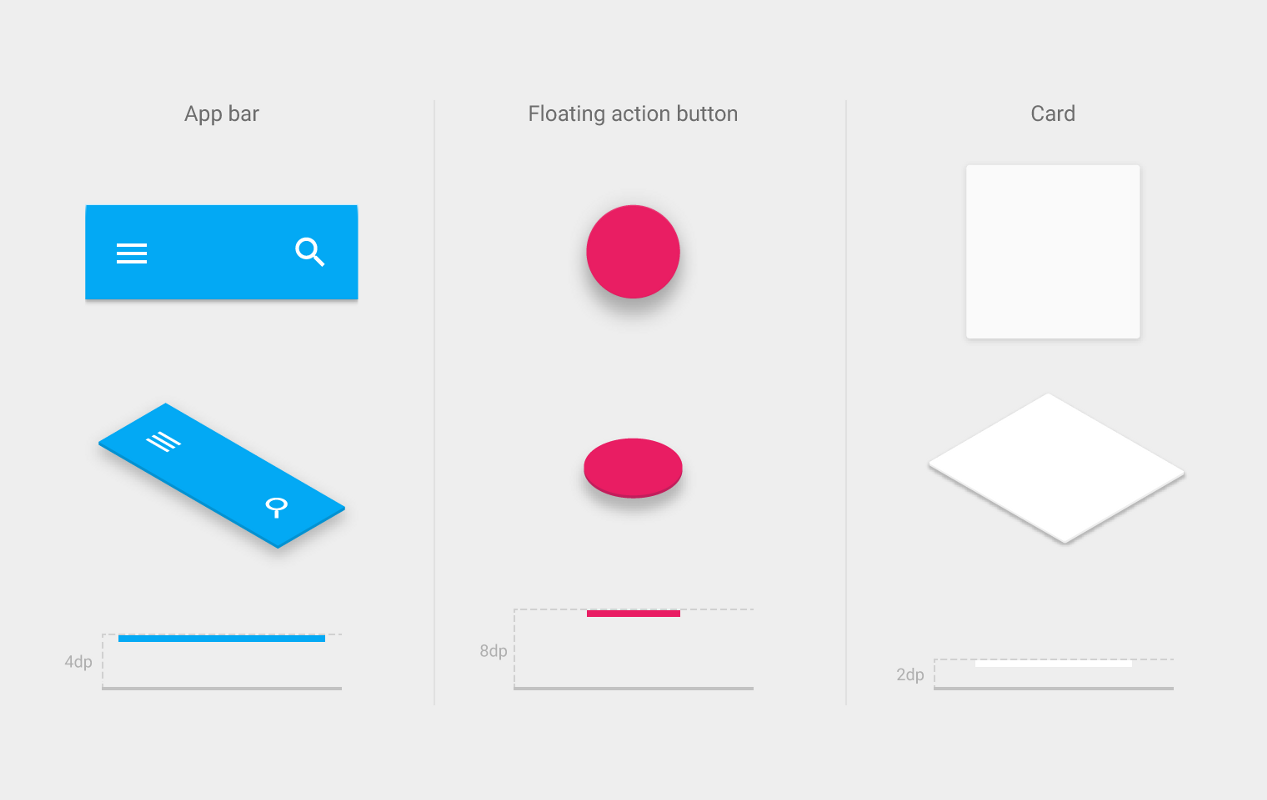
- ปุ่มกด
- Floating action button คำสั่งที่สำคัญที่สุดของแอพนำมาเสนอให้เห็นชัดๆ โดยใช้วงกลมเป็นสัญลักษณ์ ตัวอย่างในภาพแรกสุดคือปุ่มรถยนต์สีเขียวในแอพแผนที่
- Raised button ปุ่มทั่วไปที่แสดงความสูงที่ถูกยกขึ้น (raised) ให้เห็นเด่นชัดกว่าปกติ ตัวอย่างปุ่ม Uninstall
- Flat button ปุ่มธรรมดาที่แสดงเฉพาะข้อความ แต่แบนราบไปกับพื้นผิว ตัวอย่างคือปุ่ม ACCEPT/DECLINE
- การตอบสนองต่อปุมกด ด้วย effect
- normal
- hover
- focused
- pressed
- inactive
- การกดปุ่มแล้วขยายเนื้อหา
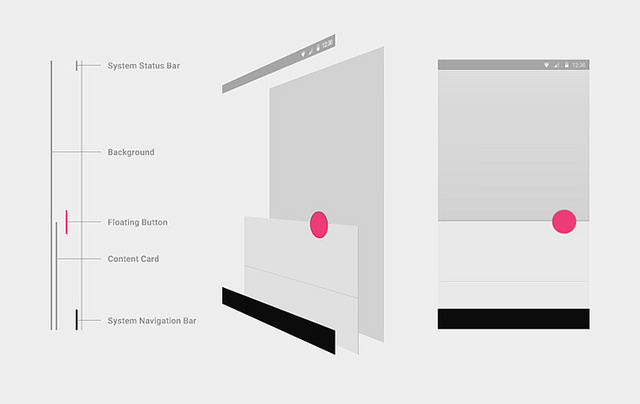
- การจัด Layout mobile
- top bar and bottom bar
- tablet : topbar+bottom bar and bottom bar
- desktop : top bar+bottom bar and left+right bar
อ่านเพิ่มเติมได้ที่ www.blognone.com