7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer
ผมเป็นโปรแกรมเมอร์ครับ และปัญหาใหญ่ของโปรแกรมเมอร์ หรือคนที่ทำอาชีพด้านอื่นที่ไม่ใช่ Designer เวลาทำเว็บไซต์หรือแอพ ก็คือ การขาดเซ้นส์ด้านดีไซน์ ไม่ว่าจะลองออกแบบยังไงก็เลือกสีได้ไม่โดน เลือกฟ้อนต์ได้ไม่สวยสักที
ผมเห็นด้วยกับคำกล่าวของแอดมินเว็บดีไซน์นิวทุกประการเลยครับ และขอบคุณที่ท่านได้แปลบทความดี ๆ เรื่อง 7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ที่เขียนโดยคุณ Erik ผู้ซึ่งเรียนจบคณะวิศวกรรมศาสตร์ ที่ขึ้นชื่อมากในด้านการทำสิ่งที่ประสิทธิภาพดีเยี่ยม แต่ดีไซน์ห่วยสุด ๆ แน่นอนว่าเค้าไม่ได้เรียนเกี่ยวกับการออกแบบให้สวยงามมาแม้แต่น้อย
7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ประกอบด้วย
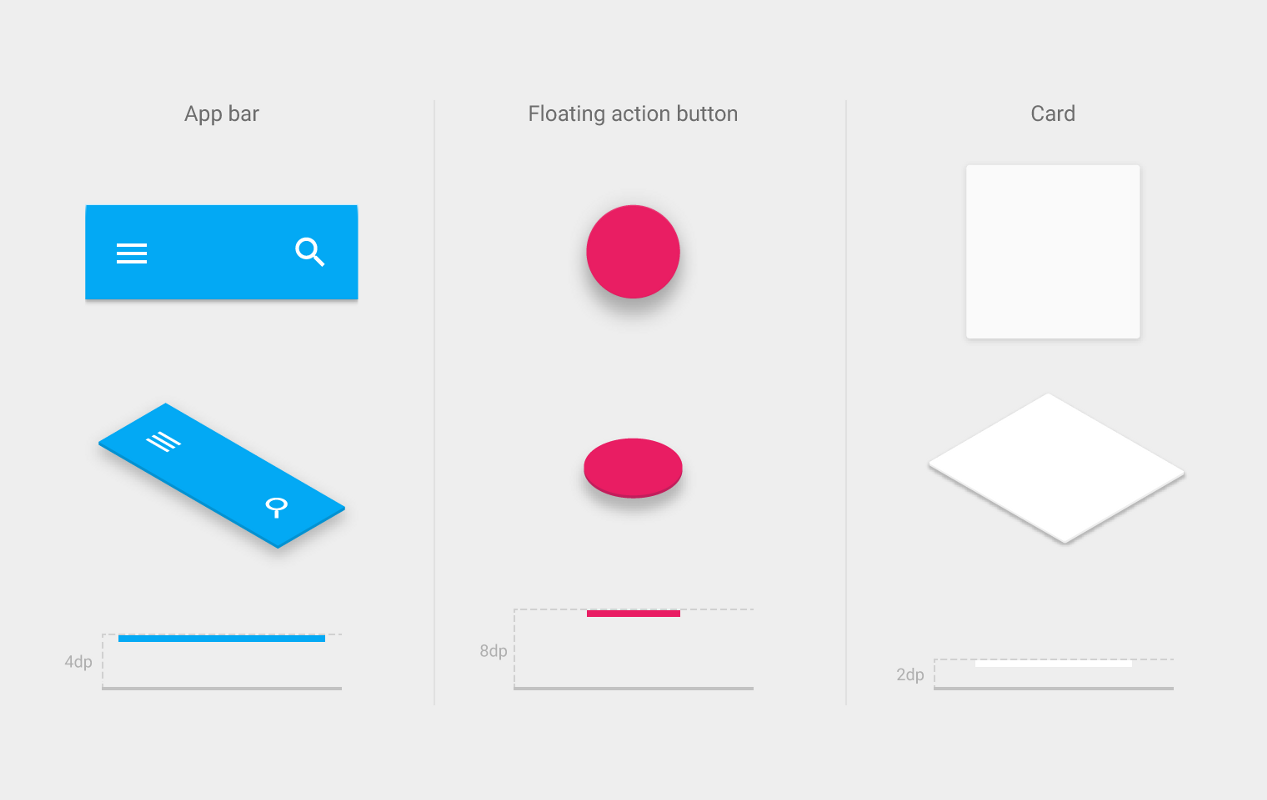
- แสงต้องมาจากบนฟ้า (อ่าน ตอน 1)
- เริ่มด้วย ขาว-ดำ เสมอ (อ่าน ตอน 1)
- เพิ่ม Whitespace (ช่องว่าง) เป็นสองเท่า (อ่าน ตอน 2)
- เทคนิคการวางตัวหนังสือบนรูป ไม่ให้จม (อ่าน ตอน 2)
- เพิ่ม – ลด ความเด่นของตัวหนังสือ (อ่าน ตอน 2)
- เลือกใช้ฟ้อนต์ให้เหมาะสม (อ่าน ตอน 2)
- ขโมยอย่างศิลปิน (อ่าน ตอน 2)
ลองติดตามอ่านบทความฉบับสมบูรณ์ได้จากเว็บไซท์ดีไซน์นิวดีกว่านะครับ ยาวหน่อยแต่ได้ประโยชน์มาก อ่านได้เลยที่ 7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer ตอนที่ 1 และ ตอนที่ 2