Topic List
เมื่อวาน (จนถึงวันนี้) เกิดความผิดปกติที่โฆษณา Adsense ที่ติดไว้ในเว็บมีคนคลิกเพิ่มขึ้นเยอะมากถึง 1000% ก็ลองตามหารายละเอียดดูว่าเกิดอะไรขึ้น
ข้อมูลชิ้นที่ 1 คือเว็บที่ถูกคลิกมากคือ softganz.com ก็เลยตามต่อ (จาก Google Analytics) ว่าเพจไหนที่คนเข้ามา
ข้อมูลชิ้นที่ 2 พบว่า paper/373 เป็นเพจเดียวที่คนเข้ามาดูด้วยจำนวนเกิน 10 เลยเอาชื่อหัวข้อไปเป็น keyword ค้นหาใน Google
ข้อมูลชิ้นที่ 3 พบว่า keyword ชื่อหัวข้ออยู่ในลำดับที่ 2 และ keyword บางส่วนของหัวข้ออยู่ในลำดับที่ 6 แต่เมื่อ
ข้อมูลชิ้นที่ 4 ลองคลิกไปดูในแต่ละลำดับคำค้น พบว่าไม่สามารถหรือไม่ใช่ปลายทางที่คนต้องการไป แต่ paper/373 ซึ่งมีข้อความอยู่เพียงแค่ 3 บรรทัด มีลิงก์ไปที่ปลายทางได้ แล้วปลายทางคืออะไร?
ข้อมูลชิ้นที่ 5 ระบบบันทึกข้อมูล ซึ่งเป็นลิงก์เก่ามากตั้งแต่ March,01 2013
ข้อมูลชิ้นที่ 6 ก็เลยสงสัยว่าเกิดอะไรขึ้น ทำไมถึงมาฮิตเอาในช่วงนี้ พอตามหาข่าวจึงได้รู้ว่าเป็นช่วงเวลาที่เปิดให้ทำการบันทึกข้อมูลเพื่อจัดการเรื่องขอเบิกงบประมาณของปีถัดๆ ไป
เลยพอจะคลายความสงสัยได้บ้างว่า เจ้าหน้าที่คงไม่ได้เปิดเว็บปลายทางโดยตรง แต่ค้นหาด้วย keyword ผ่าน Google แล้วเว็บปลายทางไม่ติดอันดับ 1 เลยคลิกเข้ามาในเว็บนี้แทน และโชคดีที่สามารถไปต่อถึงปลายทางได้สำเร็จ
ขอบคุณ Google ที่ส่ง Traffic มาให้นะครับ

หลังจากที่ Google ได้ปรับแนวทางการออกแบบ Mobile Application และปรับมาจนถึงเว็บไซท์ ให้มาใช้แนวทางของ Material Design ก็มีคนออกมาให้คำแนะนำและสอนวิธีการกันมากมาย
เว็บ hugeinc.com ก็เป็นอีกเว็บหนึ่งที่นำเสนอในรูปแบบของ Slide ให้เราลองศึกษากันเป็นขั้นตอนที่จะเข้าใจได้ง่ายขึ้น ลองตามไปอ่านดูนะครับ ที่ Google Material Design

เมื่อ Google สร้าง API ที่สามารถตรวจสอบความเป็น robot ที่ทำให้มนุษย์ไม่ต้องป้อนตัวอักษรยึกยืออีกต่อไป เป็นอีกสิ่งที่น่าลองนำมาใช้ในเว็บ ไว้มีโอกาสจะลองดู ระหว่างนี้ขอไปศึกษาข้อมูลเพิ่มเติมก่อน
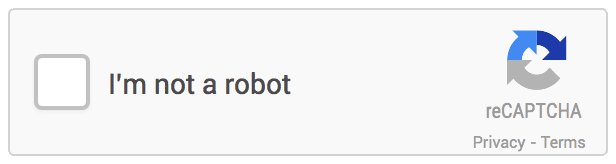
กูเกิลเสนอ "No CAPTCHA reCAPTCHA" ผู้ใช้ไม่จำเป็นต้องกรอก CAPTCHA อีกต่อไป
เชื่อว่าหลายๆท่านที่ได้อ่านข่าวนี้ คงประสบกับปัญหาต้องกรอก CAPTCHA ที่บางครั้งก็บิดเบี้ยวจนแม้แต่มนุษย์ก็อ่านไม่ออกกันบ้างนะครับ
ซึ่งถ้ายังจำกันได้ เมื่อช่วงต้นปี กูเกิลได้พัฒนาเทคโนโลยีแปลงภาพเป็นตัวอีกษรแบบใหม่ ที่สามารถแก้ reCAPTCHA ได้แม่นยำถึง ร้อยละ 99.8 (ข่าวเก่า) ซึ่งแสดงให้เห็นว่า ระบบให้กรอก CAPTCHA แบบเดิมๆไม่สามารถแยกแยะระหว่างมนุษย์กับบ็อตได้อีกต่อไป
ในวันนี้กูเกิลจึงได้นำเสนอ API ตรวจจับบ็อตรูปแบบใหม่ ที่ทำให้ผู้ใช้งานไม่จำเป็นต้องกรอก CAPTCHA อีกต่อไป ในชื่อ "No CAPTCHA reCAPTCHA” โดยที่ผู้ใช้เพียงแค่เลือกติ๊กถูกว่าฉันไม่ใช่บ็อต (I'm not a robot) ซึ่งเบื้องหลังการทำงาน เป็นผลมาจากกูเกิลได้พัฒนาแบ็คเอนด์เพื่อประเมินความเสี่ยง (risk analysis) เพื่อแยกแยะว่าผู้ใช้เป็นมนุษย์หรือบ็อต (ข่าวเก่า)
แต่อย่างไรก็ดี ในกรณีที่ระบบไม่มั่นใจสามารถแยกแยะได้ว่าผู้ใช้รายนั้นเป็นคนหรือบ็อต ระบบก็จะส่ง CAPTCHA ไปให้ผู้ใช้กรอกเหมือนเดิมครับ
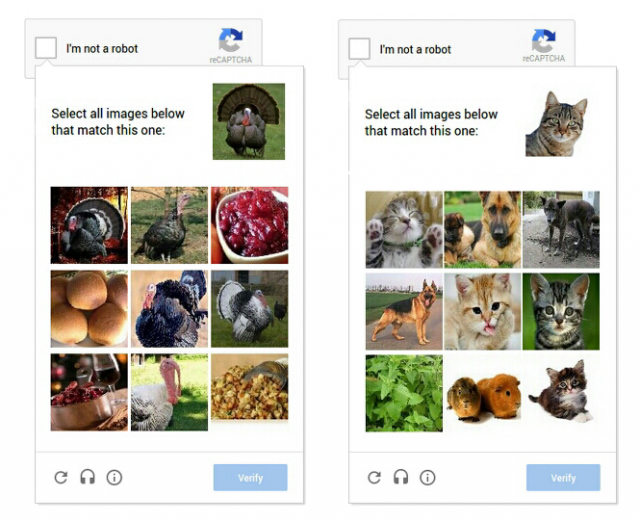
นอกจากนี้กูเกิลยังได้เพิ่มรูปแบบใหม่ของ reCAPTCHA สำหรับอุปกรณ์พกพา ด้วยการให้ผู้ใช้เลือกรูปภาพที่เหมาะสมกับรูปภาพที่กำหนด ซึ่งจะง่ายกว่าการพิมพ์อักษร CAPTCHA แบบเดิมครับ

โดยเริ่มมีเว็บไซต์ที่นำ API ใหม่นี้ไปใช้งานบ้างแล้ว เช่น Snapchat, WordPress และ Humble Bundle โดยสถิติเมื่อสัปดาห์ที่ผ่านมา กว่าร้อยละ 60 ของผู้ใช้ WordPress และร้อยละ 80 ของผู้ใช้ Humble Bundle สามารถผ่าน reCAPTCHA ได้รวดเร็วกว่าเดิม
สำหรับนักพัฒนาที่ต้องการนำ API ใหม่ไปใช้งาน สามารถศึกษาได้จาก ที่นี่ ครับ
ที่มา - Google Online Security ผ่านทาง Blognone.com

เคยใช้ jquery.ui.map.js อยู่มาพักใหญ่แล้ว มีความรู้สึกว่าจะใช้งานยากพอสมควร วันนี้เลยเล็งหาเครื่องมือสำหรับทำ Google map ใหม่ ค้นเจออยู่ 2 ตัวที่น่าสนใจ คือ
GMaps : gmaps.js - ตัวนี้สามารถใช้งานได้เลยโดยไม่ต้องพึงพา jQuery การใช้งานจะต้องสร้าง object ด้วย map=new GMaps() โดยในขั้นตอนสร้างสามารถส่งพารามิเตอร์และกำหนด event ได้เลย และการทำงานอื่น ๆ สามารถเรียกใช้ map.method() ได้ในภายหลัง
Gmap3 : gmap3.js - ตัวนี้จะต้องใช้งานกับ jQuery การใช้งานจะเรียกผ่าน $("#test").gmap3() ซึ่งน่าจะสะดวกในการใช้งานดี แต่พอลองเข้าไปดูวิธีการส่งพารามิเตอร์ มีความรู้สึกว่าซับซ้อน การอ้างอิงถึงในภายหลังอาจจะยุ่งยาก น่าจะเหมาะสำหรับการสร้างแผนที่ที่ไม่ต้องการความซับซ้อนในขั้นตอนการสร้าง แต่เห็นในตัวอย่างก็สามารถสร้างแผนที่ซับซ้อนได้แม้ว่าจะอ่านโค๊ดแล้วออกจะอ่านยากสักหน่อย
jquery.map.ui : jquery.map.ui.js - ตัวนี้เคยใช้งานมาก่อนแล้ว วิธีการจะคล้าย ๆ กับ Gmap3 คือใช้ร่วมกับ jQuery เรียกผ่าน $("#map_canvas").gmap()
Google Maps Javascript API V3 Reference ของแถม เป็นเอกสารคู่มือของ Google ที่สุดแสนจะเข้าใจยากมาก ๆ เอ้า!!! พยายามอ่านกันหน่อย
วันนี้ลองเล่น Google+ sign in API ขอบันทึกเท่าที่ลองทำนะครับ
Step 1: Create a client ID and client secret
สร้าง client ID and client secret , สร้าง Google APIs Console project, เปิดใช้ Google+ API, สร้าง OAuth 2.0 client ID, และลงทะเบียน JavaScript origins:
- ไปที่ Google APIs Console , เลือก Create จาก pull-down menu ทางด้านซ้าย , และป้อนชื่อ project name (เช่น "Sample").
- ไปที่ Services pane, เปิดใช้งาน (enable) Google+ API and any other APIs that your app requires.
- ในช่อง API Access pane, คลิก Create an OAuth 2.0 Client ID.
- ในช่อง Product name , ป้อนชื่อของ application (เช่น "Sample"), แล้วคลิก Next. ใส่โลโก้เสียหากว่าต้องการ.
- ในช่อง Client ID Settings section, ทำตามนี้:
- เลือก Web application สำหรับ Application type.
- คลิกที่ลิงก์ more options.
- ในช่อง Authorized Redirect URIs ให้ลบทิ้งให้หมด.
- ในช่อง Authorized JavaScript Origins ให้เพิ่ม URLs เข้าไป โดย URL แรก สำหรับการพัฒนาระบบ (หากมี port ให้ระบุต่อท้าย เช่น :8080). อีก 2 สำหรับการนำไปใช้งานจริง
* คลิกปุ่ม Create client ID.http://localhost http://mysite.example.com https://mysite.example.com
- ใน API Access pane, มองหา Client ID for web applications แล้วจดหรือสำเนาค่าของ Client ID และ Client secret ไว้ จำเป็นต้องใช้ตอนทดสอบและใช้งาน
Step 2: Include the Google+ script on your page
วางสคริปท์ด้านล่างไว้บน </body>
<!-- Place this asynchronous JavaScript just before your </body> tag -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/client:plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Step 3: Adding a sign-in button to your page
วางปุ่ม G+ SignIn ไว้ในตำแหน่งที่ต้องการ
<span id="signinButton"> <span class="g-signin" data-callback="signinCallback" data-clientid="CLIENT_ID" data-cookiepolicy="single_host_origin" data-requestvisibleactions="http://schemas.google.com/AddActivity" data-scope="https://www.googleapis.com/auth/plus.login"> </span> </span>
Step 4: Handling the sign-in
โค๊ดสำหรับเรียกกลับเมื่อมีการ signin
function signinCallback(authResult) {
if (authResult['access_token']) {
// Successfully authorized
// Hide the sign-in button now that the user is authorized, for example:
document.getElementById('signinButton').setAttribute('style', 'display: none');
} else if (authResult['error']) {
// There was an error.
// Possible error codes:
// "access_denied" - User denied access to your app
// "immediate_failed" - Could not automatically log in the user
// console.log('There was an error: ' + authResult['error']);
}
}
ส่วนอื่น ๆ ลองตามไปดูจากที่มาได้เลยครับ
ที่มา developers.google.com
ปล. ถ้าหากเป็น Facebook ก็ใช้ developers.facebook.com

เพิ่งเปิดเข้ามาเจอ ไข่อีสเตอร์ ของ Google Adsense เนื่องในโอกาสครบรอบ 10 ปี โดยเอา mouse ไปวางไว้ที่ icon ด้านล่าง ตามรูป
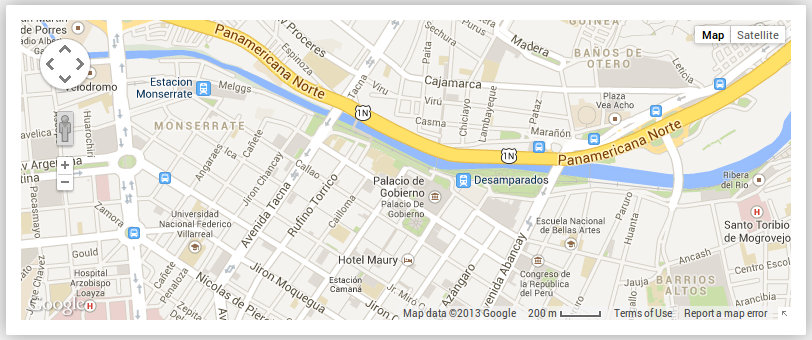
มีโจทย์มาจากพี่สมภพว่า สามารถนำภาพถ่ายไปวางซ้อนบน Google Maps ได้หรือไม่ ก็ลองไปค้นดู พบว่ามีคนทำเอาไว้ เลยเอามาลองต่อยอดดู