Topic List

ผมเป็นโปรแกรมเมอร์ ที่ ไม่ได้เรื่องในงานดีไซน์ พยายามอ่าน พยายามลองผิดลองถูกมาก็หลายรอบ
คราวนี้มาเริ่มต้นเรียนรู้รอบใหม่กันอีกรอบด้วย [Graphic Design] กราฟฟิกดีไซน์กับจิตวิทยามนุษย์ ซึ่งผู้เขียนที่ www.designil.com บอกกว่าจะเขียนให้อ่านถึง 7 ตอน ผมขอนำมาเก็บรวบรวมไว้สำหรับผู้ที่สนใจนะครับ
- ตอนที่ 1 [Graphic Design] กราฟฟิกดีไซน์กับจิตวิทยามนุษย์ (part I) อ่านรายละเอียด
ตอนต่อไปกรุณารอก่อน หากลงเว็บเมื่อไหร่ค่อยนำมาอัพเดทให้นะครับ
แถมด้วย เว็บไซท์ที่มีนักเชี่ยวชาญด้านการออกแบบโทนสี จัดสรรโทนสีให้กับนักดีไซน์เนอร์ทั้งมือใหม่และผู้ที่คิดโทนสีไม่ออก ที่มีประโยชน์มากในการเลือกโทนสีสำหรับผู้ที่ไม่ถนัดในการเลือกสี

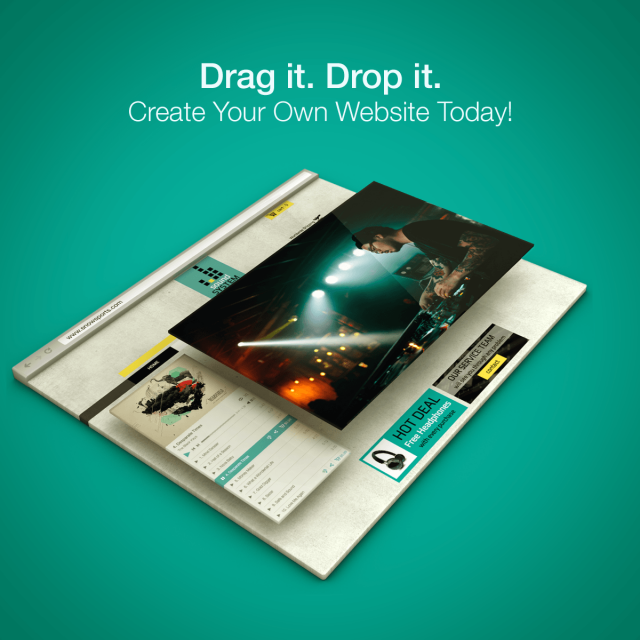
ทำเว็บด้วยตนเอง ด้วยการ ลาก แล้วก็ วาง ลองดูตัวอย่างได้ที่ http://www.wix.com/htmlsites/-click-here
ที่สำคัญคือ ฟรี!
แต่ที่เอามาเก็บไว้ที่นี่ เพราะไอเดียเรื่อง 3 มิติของภาพ ที่ทำให้มองเห็นวัตถุแต่ละชิ้นเป็นชั้น ๆ สำหรับการวางแผนในการออกแบบ

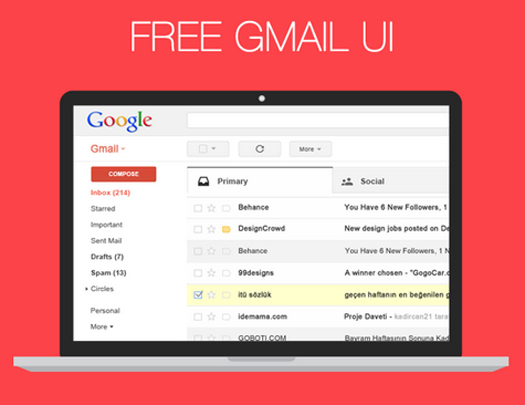
การออกแบบ UI แนวใหม่ ๆ ยุคปี 2014 ออกมาในแนว flat มีหลายแบบน่าสนใจอยู่ เผื่อเอามาใช้งานกับเว็บไซท์ของตนเองได้
ที่มา www.egrappler.com

มีผู้ศึกษาเรื่องการออกแบบการใช้งานเว็บ ได้ข้อสรุปออกมาว่า
1. หลีกเลี่ยงการใช้แถบนำทางหลายระดับ (Avoid multi-level navs)
เมื่อผู้ใช้งานเอา mouse วางบนแถบ nav เขาจะเห็นเฉพาะ nav ระดับ 2 ส่วนที่ลึกไปกว่านั้น จะมองไม่เห็นจนกว่าจะเลี่อน mouse ลงมา ซึ่งไม่มีใครเลื่อน mouse ลงมาหรอก
Siam HTML - สังคมของนักพัฒนาเว็บไซต์ในไทย แนะนำพรีวิว web fonts ต่าง ๆ ก่อนเลือกไปใช้งานจริง ที่ Typewonder.com น่าใช้ครับ
ขอแนะนำต่อ
ปล. มีข้อเสียหน่อยตรงที่ว่า font เป็นภาษาอังกฤษ พอเป็นอักษรไทย ไม่สามารถแสดงได้ กลับมาเป็น font เดิม
Mike Krieger ผู้ร่วมก่อตั้ง Instagram ได้พูดถึง 8 วิธีในการดีไซน์แอปพลิเคชั่นให้สวยงามและใช้งานง่าย จากผู้สร้าง Instagram ที่น่าสนใจสำหรับคนออกแบบไว้ คือ
- เข้าใจสิ่งที่กำลังทำ
- ตัดสินใจว่าเราจะแตกต่างอย่างไร
- เขียนร่างอับดับหนึ่ง ลงโค้ดอันดับสอง
- พยายามเพิ่มอะไรที่ดีขึ้นให้กับแอปในแต่ละสัปดาห์
- สามารถอธิบายโปรดักต์ของตัวเองได้ง่ายและรวดเร็ว
- ควบคุมสิ่งที่เราจะเปิดให้โลกรู้
- รู้ว่าเมื่อไหร่จะเดินหน้าต่อไป
- สร้างและส่ง
ลองติดตามไปอ่านกันดูนะครับ
ที่มา faceblog.in.th
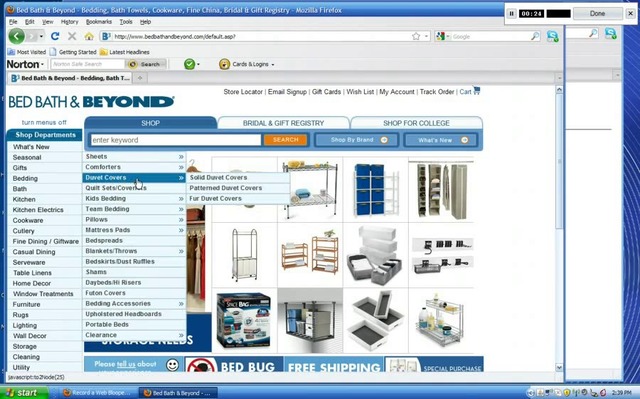
เคยต้องทำใจมามากมายหลายครั้งหลายหนแล้ว กับการทำเว็บให้คนอื่น ทั้งหน่วยงานราชการ อบต. เทศบาล หรือแม้กระทั่งองค์กร หน่วยงานต่าง ๆ ที่มีความต้องการให้ยัดเยียดเรื่องราว - หัวข้อต่าง ๆ ไว้ในหน้าแรก แบบว่า คุณเข้ามาในหน้าแรกแล้วจะต้องเห็นทุกอย่างที่เว็บฉันมี
ผมก็เคยพูดเรื่องความเรียบง่าย กับลูกค้าอยู่บ่อย พยายามยกตัวอย่าง (ซึ่งส่วนใหญ่จะเป็นเว็บไซท์ของเมืองนอก) ให้เห็นว่าความเรียบง่ายก่อให้เกิดภาพพจน์และความน่าเชื่อถือ
แต่...มักไม่ประสบความสำเร็จ
ไปอ่านเจอคุณพัชร เขียนไว้เรื่อง การประชุม : ส่วนสำคัญที่ทำให้เว็บไม่น่าใช้
ความหมายของการประชุมเพื่อ Approve เว็บๆหนึ่งนั้นควรจะมีความแตกต่างจากการประชุมโดยทั่วไปคือทำให้เว็บใช้ง่ายขึ้น แต่ MindSet ของพวกเราไม่ใช่อย่างงั้นน่ะสิครับ เพราะการทำเว็บนั้น ยิ่งประชุมกับลูกค้า ยิ่งมีสิ่งเพิ่มเติม ยิ่งคิดว่าต้องใส่ให้หมดเอาให้คุ้ม และนั่นเป็นที่มาของเว็บองค์กรที่ใช้ยากและมีอยู่ทั่วไปนั่นเอง
น่าสนใจมาก ลองตามไปอ่านฉบับเต็ม ๆ กันดูนะครับ
มีบทความดี ๆ เกี่ยวกับการออกแบบ Web 2.0 ซึ่งเป็นแนวโน้มในการพัฒนาเว็บไซท์ทั่วโลก (ที่เว็บไทย ๆ อีกมากมายยังไม่อยากไป)
ผมในฐานะที่เป็นอีกคนหนึ่งที่อยู่ในแวดวงของการยังชีพอยู่ด้วยการเขียนโปรแกรม ออกแบบเว็บ ก็จำเป็นต้องติดตามการพัฒนาของเทคโนโลยีสาขานี้
ผมเริ่มทำเว็บไซท์แรกตั้งแต่ปี 2539 ยุคแรก ๆ ที่คนไทยเริ่มรู้จักเว็บ มีปัญหากับการทำเว็บไซท์ให้อ่านภาษาไทยได้กับทุก browser เป็นอย่างมาก มีการพัฒนามาก็หลายรุ่น
เพิ่มเริ่มศึกาษา Web 2.0 อย่างจริงจังเมื่อ 1-2 ปีที่ผ่านมา ตอนนี้ยังไม่เก่ง แต่ก็พอจะคิดอะไรออกว่าจะทำอย่างไรในเวลาที่มีแบบอยู่ในหัว
เมื่อผมสามารถแยกเนื้อหาออกจากการออกแบบได้อย่างเด็ดขาด ทำให้ผมสามารถสร้างรูปแบบได้ไม่จำกัด โดยไม่ต้องมานั่งแก้โปรแกรมหรือทำโปรแกรมให้ซับซ้อนขึ้นเพื่อรองรับได้หลากหลายรูปแบบในการแสดงผล (ซึ่งเมื่อก่อนผมเสียเวลากับงานลักษณะนี้เยอะมาก จนทำให้โปรแกรมที่เขียนมีความซับซ้อน จนในที่สุดแม้แต่ตัวเองก็กลับไปอ่านโปรแกรมที่ตัวเองเขียนไม่รู้เรื่อง)
โปรแกรมรุ่นที่ 4 ที่ผมกำลังเขียนอยู่ในปัจจุบัน ลดความซับซ้อนลงไปเยอะ ทำให้สามารถเข้าถึงจุดที่มีปัญหาได้ง่ายและเร็วขึ้น ขนาดของโปรแกรมก็เล็กลงมาก ซึ่งก็จะทำให้ความเร็วในการทำงานของเว็บไซท์ดีขึ้นไปด้วย
หลักการของ Web 2.0 มีคนเขียนไว้ก็เยอะ ผมคงไม่ต้องอธิบายซ้ำกับคนอื่น ลองอ่านดูจากที่มีคนเขียนเอาไว้ได้เลยนะครับ
จะพยายามหามาเพิ่มเติมอีกในอนาคต