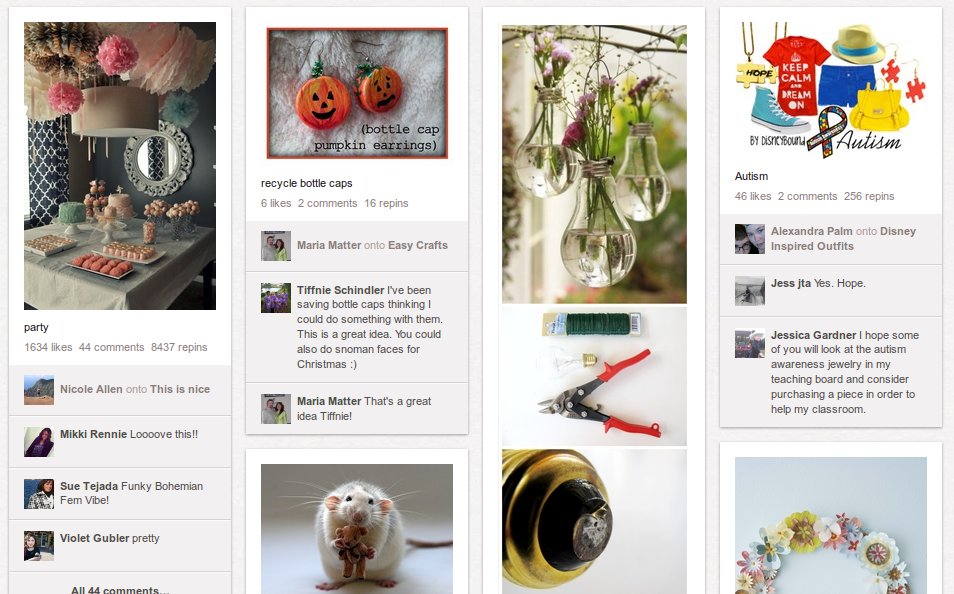
ครั้งแรกที่เปิดดูเว็บ Pinterest.com รู้สึกทึ่งกับรูปแบบของกล่องที่ไหลลงไปเรื่อย ๆ
เฮ้ย เจ๋งว่ะ มันทำได้ยังไงวะ!!!!!!!
ก็เก็บความสงสัยไว้นาน มาวันนี้ อยากทำอย่างนั้นบ้าง ก็เลยค้นหาดู
เจอที่นี่ The Famous Pinterest Dynamic Grid Layout and Design Inspirations
และที่ลองเอามาใช้งานคือ Masonry ทำแล้วดูดีขึ้นมาเชียว อาจจะเอาไปใส่ในเว็บของตัวเองบ้าง
ปล. ตอนนี้กำลังเขียน iMed@home ขึ้นมาใหม่ ให้เป็นไปในรูปแบบ crowdsourcing social network ให้ทุกคนมาช่วยกันทำข้อมูลด้านสุขภาพและการดูแลผู้ป่วย ยากหน่อย แต่ก็ท้าทายดี