รู้สึกว่า Directadmin จะ run cronjob เพื่อคำนวณสถิติทุกวันตอน 10 นาทีหลังเที่ยงคืน ทำให้ I/O เต็มเกือบ 100% ก็เลยขอลองปิดดูสักพัก แล้วค่อยว่ากันอีกที
root@godserv:# nano /etc/cron.d/directadmin_cron
* * * * * root /usr/local/directadmin/dataskq 2 0-23/6 * * * root echo 'action=vacation&value=all' >> /usr/local/directadmin/data/task.queue; <a class="hashtag" href="/tags/5">#5</a> 5 * * 0 root /sbin/quotaoff -a; /sbin/quotacheck -augm; /sbin/quotaon -a; <a class="hashtag" href="/tags/10">#10</a> 0 * * * root echo 'action=tally&value=all' >> /usr/local/directadmin/data/task.queue 20 4 1 * * root echo 'action=reset&value=all' >> /usr/local/directadmin/data/task.queue 0 4 * * * root echo 'action=check&value=license' >> /usr/local/directadmin/data/task.queue
ได้มาจาก www.thaihosttalk.com
แนะนำ mouseover effect สวย ๆ ครับ ตอนนี้กำลังควานหา mouseover แบบเดียวกับ facebook
ยังหาไม่เจอ
วันนี้เป็นวันแรกที่ portfolio เขียวเป็นครั้งแรกนับตั้งแต่ลองซื้อหุ้นมาเกือบเดือน (ซื้อหุ้นแรกเมื่อ 23 พ.ค. 56)
เขียว +1.38% แม้ว่าจะมีอยู่ 1 ตัวที่แดงอยู่เล็กน้อย แต่ภาพรวมทั้งหมดก็เป็นบวกแล้ว
แต่... พรุ่งนี้ก็อาจจะแดงอีกก็ได้น๊ะ

เคยใช้ jquery.ui.map.js อยู่มาพักใหญ่แล้ว มีความรู้สึกว่าจะใช้งานยากพอสมควร วันนี้เลยเล็งหาเครื่องมือสำหรับทำ Google map ใหม่ ค้นเจออยู่ 2 ตัวที่น่าสนใจ คือ
GMaps : gmaps.js - ตัวนี้สามารถใช้งานได้เลยโดยไม่ต้องพึงพา jQuery การใช้งานจะต้องสร้าง object ด้วย map=new GMaps() โดยในขั้นตอนสร้างสามารถส่งพารามิเตอร์และกำหนด event ได้เลย และการทำงานอื่น ๆ สามารถเรียกใช้ map.method() ได้ในภายหลัง
Gmap3 : gmap3.js - ตัวนี้จะต้องใช้งานกับ jQuery การใช้งานจะเรียกผ่าน $("#test").gmap3() ซึ่งน่าจะสะดวกในการใช้งานดี แต่พอลองเข้าไปดูวิธีการส่งพารามิเตอร์ มีความรู้สึกว่าซับซ้อน การอ้างอิงถึงในภายหลังอาจจะยุ่งยาก น่าจะเหมาะสำหรับการสร้างแผนที่ที่ไม่ต้องการความซับซ้อนในขั้นตอนการสร้าง แต่เห็นในตัวอย่างก็สามารถสร้างแผนที่ซับซ้อนได้แม้ว่าจะอ่านโค๊ดแล้วออกจะอ่านยากสักหน่อย
jquery.map.ui : jquery.map.ui.js - ตัวนี้เคยใช้งานมาก่อนแล้ว วิธีการจะคล้าย ๆ กับ Gmap3 คือใช้ร่วมกับ jQuery เรียกผ่าน $("#map_canvas").gmap()
Google Maps Javascript API V3 Reference ของแถม เป็นเอกสารคู่มือของ Google ที่สุดแสนจะเข้าใจยากมาก ๆ เอ้า!!! พยายามอ่านกันหน่อย
เข้า DirectAdmin ไม่ได้มาหลายวัน กะว่าจะ restart server แต่ว่า รอก่อน จะทำกลางวัน เผื่อมีปัญหาจะได้วิ่งไป CAT ได้
วันนี้ลองอีกทีด้วยว่า เจอว่า PID file อาจจะไม่ sync ในกรณีนี้ให้บังคับ restart directadmin เลยด้วย
killall -9 directadmin /etc/init.d/directadmin start
ใช้ได้แฮะ ไม่ต้อง reboot server
นี่แหละน๊า "ปัญหาทุกอย่าง ไม่จำเป็นต้อง restart server ก็ได้" เนาะ
ที่มา help.directadmin.com

ซื้อโทรศัพท์ใหม่แล้ว เป็น Lenovo A390 ก็เลยมาถึงคราของ LG P350 ที่จะต้องถูกยำเล่นซะเลย เริ่มต้นด้วยการลง ROM ใหม่ ลองตามหาก็เลยเจอกับ How To Update LG Optimus ME P350 to Android 4.2 Jellybean - Ultimate Guide ใครว่ารุ่นนี้เล็ก แล้วจะลง Android 4.2 Jelly Bean ไม่ได้ ก็เลยจับมาลงเสียเลย
จะอัพ LG Optimus ME P350 เป็น Android 4.2 Jellybean, เช็คสิ่งเหล่านี้ก่อน
ก่อนที่จะเริ่ม
- ขั้นตอนการทำ
- มั่นใจนะว่ามีแบ็ตอย่างน้อย 80%
- ต้องมี ClockworkMod Recovery ติดตั้งอยู่ในโทรศัพท์แล้ว (ไม่แน่ใจเหมือนกันว่ามีหรือเปล่า แต่ผม root ไปก่อนหน้านี้แล้ว)
- เปิดใช้ USB Debugging
ดาวน์โหลดไฟล์เหล่านี้
- Android 4.2.1 CM10.1 ROM for Optimus Me P350 [Filename: cm-10.1-20121218-UNOFFICIAL-p350.zip]
- Mini Gapps [Filename: gapps-jb-4.2.1-light-20121130-signed.zip]
ติดตั้ง Android 4.2.1 Jelly Bean CM10.1 ROM บน LG Optimus Me P350
- เสียบสายเชื่อม LG Optimus Me P350 เข้ากับ PC ด้วยสาย USB
- ก็อปปี้ไฟล์ zip ที่ดาวน์โหลดมาลงไปไว้ใน SD card ของโทรศัพท์
- ถอดสาย USB ออกจาก PC/Laptop/Computer
- ปิดโทรศัพท์
- เปิดขึ้นมาใหม่แล้วให้เข้าสู่โหมด recovery ด้วยการกดปุ่มค้างไว้ คือ Volume Down, Home และ Power
- เลือกเมนู Wipe และ Wipe the Data and Dalvic Cache อ้าฮ้า ระวังให้ดีนะ อาจจะ brick ได้ (เลี่อนเมนูขึ้นลงด้วยปุ่ม Volume up/down และเลือกด้วยปุ่ม เมนู)
- เลือกเมนู Flash zip menu แล้ว Choose zip from sdcard, แล้วเลือกไฟล์ zip จาก SD card (ตอนนี้, ให้เลื่อนลงไปที่ไฟล์ cm-10.1-20121218-UNOFFICIAL-p350.zip ) และเลือกโดยการกดปุ่ม 4 เหลี่ยมด้านซ้าย (ปุ่มเมนู)
- รอจนกว่าจะเสร็จสมบูรณ์ (ดูด้วยนะว่ามี error หรือเปล่า) หากมีปัญหาเรื่อง signature ให้เลือกเมนู Toggle signature verification)
- กลับไปทำข้อ 7 อีก คราวนี้เลือกไฟล์ gapps-jb-4.2.1-light-20121130-signed.zip เพื่อลง Google apps package
- เมื่อการติดตั้งเสร็จเรียบร้อย ก็กลับไปที่เมนูหลัก แล้ว reboot system now เพื่อ reboot โทรศัพท์ให้เป็น Android 4.2.1 ROM.
ดีใจด้วยนะ มันความจะ work และได้ลองเล่น Android 4.2.1 Jelly Bean ที่ทำโดย CM10.1 เรียบร้อย
แต่ทว่า เสียใจด้วยครับ ผมเปิดเครื่องขึ้นมาครั้งแรก โลโก้ CM หมุนค้างอยู่นานมาก จนกระทั่งหยุดทำงานไปเลย หน้าจอกระพริบแว๊บๆ จนต้องถอดแบ็ต แล้วเปิดใหม่ ปรากฏว่าเข้าได้นี่
อื๊ดอืด แถมโทรไม่ออกอีกต่างหาก ยกเลิก หาตัวใหม่ดีกว่า
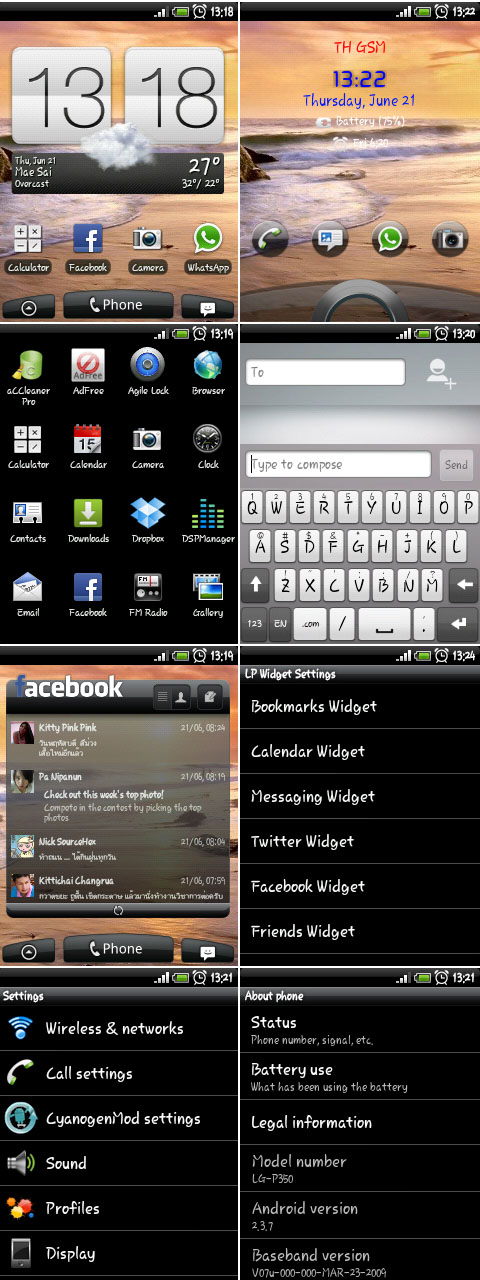
มี ROM ของ LG P350 ให้เลือกเยอะเหมือนกัน เช่น ที่นี่ แต่ที่เจอใน droidsans.com ที่น่าสนใจคือ
CyanogenMod 7.2 RC3 stable 5
ขั้นตอน
- Wipe all options
- Flash ROM
- Flash Gapps
- Flash Kernel
- Reboot
- ความเห็นส่วนตัว ROM ตัวนี้ การทำงานไหลรื่นเร็วดีเรื่องแบตปกติ..และเสถียรที่สุด
ลองลงดูอีกที คราวนี้ work เลยครับ
ส่วนอีกตัวคือ MIUI RC1 - ROM MIUI RC1 , MIUI resized launcher โหลดมาแล้ว แต่ยังไม่ได้ลองลง

กำลังศึกษาเรื่อง Model View Control (MVC) หลังจากที่เคยอ่านเรื่องนี้มานานเป็นปี ๆ แล้ว และได้นำมาประยุกต์ใช้นิดหน่อย แต่ยังไม่เข้าใจอย่างลึกซึ้ง เลยขอมานั่งทำความเข้าใจอย่างละเอียดอีกสักรอบ หลังจากนี้ก็จะพยายามรวบรวมเรื่องราวของ Model View Control มาเก็บไว้เรื่อย ๆ
เริ่มกันที่แนวคิดของ MVC ก่อนนะครับ
ในยุคนี้คงไม่มีทางที่เราจะหนีคำนี้ได้พ้นเพราะในการพัฒนาระบบในปัจจุบันขนาดของโครงการจะใหญ่ขึ้นเรื่อยๆ เนื่องจากความต้องการมีสูงขึ้นเรื่อยๆ ดังนั้นการจะพัฒนา software ด้วยตัวคนเดียวเป็นเรื่องยาก จึงมีการประยุกต์ใช้งาน Enterpirse Architecture Pattern อย่าง MVC กันมากขึ้นในทุกๆ platform ด้วยเหตุนี้การจะใช้งาน MVC Framework ตัวใดก็แล้วแต่ไม่ว่าจะเป็น PHP , .NET หรือ Java ล้วนแล้วแต่ต้องอาศัยแนวความคิดที่ถูกต้องจึงจะเป็นประโยชน์อย่างแท้จริงไม่เช่นนั้นนอกจากจะไม่มีประโยชน์ใดๆ ในการใช้ Framework แล้ว ยังเป็นดภาระในการแก้ไขซึ่งจะทำให้แก้ไขได้ยากกว่าปกติ ดังนั้นจึงเริ่มจากการแนะนำแนวคิดในการแบ่งแยกส่วนของ code ออกเป็น 3 ส่วนด้วยกันคือ

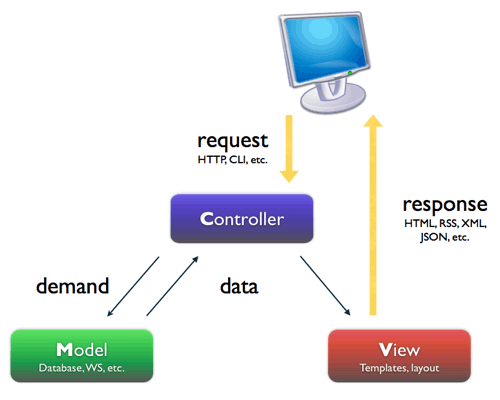
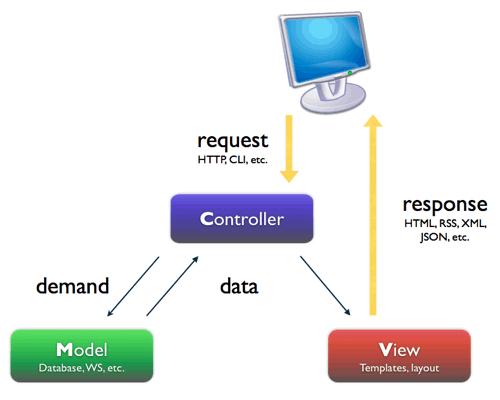
MVC Archtecture Pattern
Model (M) เป็นส่วนของ Business Logic และ ส่วนของ Entity ซึ่งส่วนนี้จะแตกต่างจากแนวคิดแบบ 3-tier ซึ่งจะแยกส่วนล่างสุดเป็น Data Access Layer (DAL) ซึ่งจะทำหน้าที่ติดต่อกับ Database เท่านั้น แต่ Model จะไม่ได้เป็นเพียงแครการติดต่อกับ Database เท่านั้น แต่ยังรวมเรื่องของ Business Logic ต่างด้วย เช่น การคำนวน VAT 7% หรือการคำนวนค่าต่างให้อยู่ในชั้นนี้ และถ้าจะให้ดีชั้นนี้ควรจะทำการสร้าง Service Layer ขึ้นมา ตรงนี้จะลงรายละเอียดในบทความถัดไป
View (V) เป็นส่วนของการแสดงผลอันนี้ตรงตัวไม่ต้องคิดมาก เป็นส่วนของ HTML ,CSS และ JavaScript ในการทำ Web Application แต่ถ้าเป็น Windows Application ก็จะเป็นพวก forms ต่างๆ ในการใช้งาน PHP Framework บางตัวจะพ่วงเอา Template Engine มาให้ใช้งานด้วย เช่น Symfony จะมี Twig เป็น Template Engine ซึ่งข้อดีของการใช้งาน Template Engine ก็คือจะทำการแยกส่วนของการแสดงผลกับ logic ได้ชัดเจนมากขึ้นคนที่ทำ HTML CSS และ JavaScript ไม่จำเป็นต้องเขียน PHP ได้
Controller (C) ส่วนนี้เป็นส่วนสมองของระบบจะทำหน้าที่คอยควบคุมว่าจะดึงข้อมูลจากไหน (Model ตัวไหน) แล้วก็ไปแสดงผลยังไง (View ตัวไหน) ส่วนนี้จะเป็นส่วนที่่ผิดกันเป็นประจำสำหรับผู้ที่เริ่มใช้งาน MVC Framework เพราะเป็นส่วนที่เราไม่เคยแยกส่วนนี้มาก่อน ส่วนของ Controller จะเป็น work flow หรือขั้นตอนการทำงานต่างๆ (มีเฉพาะ flow ของการทำงานเท่านั้น) จะไม่มี logic ใดๆในนี้ไม่มีการเขียน HTML ไม่มีการคำนวนค่าต่างๆ หน่าที่ของ Controller มีเพียงแค่รับค่ามาทำการ Validate แล้วส่งเข้าไปที่ Model เท่านั้น
ประโยชน์ของการใช้ MVC ก็คือการเพิ่ม maintainability หรือทำให้ระบบแก้ไขได้ง่ายขึ้นเพราะมันแยกส่วนออกจากกันอย่างชัดเจน อีกข้อนึงที่สำคัญไม่แพ้กันก็คือเราจะสามารถแยกคนทำงานตามสิ่งที่เค้าถนัด เช่น คนทำ View ไม่ต้องรู้ว่า database มีโครงสร้างยังไง คนที่ทำผั่ง model ก็ไม่ต้องมากังวลเรื่องของการแสดงผล แต่ขอให้ตกลงเรื่องของ data ที่ส่งหากันให้ดีก็พอ
สุดท้ายอาจไม่จำเป็นจะต้อง strict อยู่ในรูปแบบนี้ 100% เพราะนี่เป็นเพียงทฤษฏี แต่ยังไงก็ตามถ้าจะเขียนผิดไปจากนี้ (anti pattern) ก็สามารถทำได้แต่ต้องแน่ใจว่าการทำแบบนั้นมีเหตุผลมากพอที่จะทำ และไม่กระทบกับการแก้ไขในอนาคต
ที่มา : www.irobust.co.th
วันนี้ลองเล่น Google+ sign in API ขอบันทึกเท่าที่ลองทำนะครับ
Step 1: Create a client ID and client secret
สร้าง client ID and client secret , สร้าง Google APIs Console project, เปิดใช้ Google+ API, สร้าง OAuth 2.0 client ID, และลงทะเบียน JavaScript origins:
- ไปที่ Google APIs Console , เลือก Create จาก pull-down menu ทางด้านซ้าย , และป้อนชื่อ project name (เช่น "Sample").
- ไปที่ Services pane, เปิดใช้งาน (enable) Google+ API and any other APIs that your app requires.
- ในช่อง API Access pane, คลิก Create an OAuth 2.0 Client ID.
- ในช่อง Product name , ป้อนชื่อของ application (เช่น "Sample"), แล้วคลิก Next. ใส่โลโก้เสียหากว่าต้องการ.
- ในช่อง Client ID Settings section, ทำตามนี้:
- เลือก Web application สำหรับ Application type.
- คลิกที่ลิงก์ more options.
- ในช่อง Authorized Redirect URIs ให้ลบทิ้งให้หมด.
- ในช่อง Authorized JavaScript Origins ให้เพิ่ม URLs เข้าไป โดย URL แรก สำหรับการพัฒนาระบบ (หากมี port ให้ระบุต่อท้าย เช่น :8080). อีก 2 สำหรับการนำไปใช้งานจริง
* คลิกปุ่ม Create client ID.http://localhost http://mysite.example.com https://mysite.example.com
- ใน API Access pane, มองหา Client ID for web applications แล้วจดหรือสำเนาค่าของ Client ID และ Client secret ไว้ จำเป็นต้องใช้ตอนทดสอบและใช้งาน
Step 2: Include the Google+ script on your page
วางสคริปท์ด้านล่างไว้บน </body>
<!-- Place this asynchronous JavaScript just before your </body> tag -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/client:plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Step 3: Adding a sign-in button to your page
วางปุ่ม G+ SignIn ไว้ในตำแหน่งที่ต้องการ
<span id="signinButton"> <span class="g-signin" data-callback="signinCallback" data-clientid="CLIENT_ID" data-cookiepolicy="single_host_origin" data-requestvisibleactions="http://schemas.google.com/AddActivity" data-scope="https://www.googleapis.com/auth/plus.login"> </span> </span>
Step 4: Handling the sign-in
โค๊ดสำหรับเรียกกลับเมื่อมีการ signin
function signinCallback(authResult) {
if (authResult['access_token']) {
// Successfully authorized
// Hide the sign-in button now that the user is authorized, for example:
document.getElementById('signinButton').setAttribute('style', 'display: none');
} else if (authResult['error']) {
// There was an error.
// Possible error codes:
// "access_denied" - User denied access to your app
// "immediate_failed" - Could not automatically log in the user
// console.log('There was an error: ' + authResult['error']);
}
}
ส่วนอื่น ๆ ลองตามไปดูจากที่มาได้เลยครับ
ที่มา developers.google.com
ปล. ถ้าหากเป็น Facebook ก็ใช้ developers.facebook.com
